创建并显示 UI
通常大多数游戏中,均需要通过游戏用户界面将一些信息传递给玩家。用户界面包括主菜单、游戏暂停菜单、体力值或经验值、物品栏道具、或在特定情形下指导玩家进行操作。
可通过 虚幻动态图形(UMG) 创建一个 控件蓝图 ,处理项目中 UI 元素的显示。控件蓝图使用 蓝图 - 可视化脚本 设计 UI 元素的布局和脚本功能(如按下按钮的效果或数值发生变化时的情况等。
我们将在此指南中创建一个控件蓝图,添加一些文本,然后在按键按下时通过关卡蓝图将其显示出来。
步骤
此指南中使用的是 蓝图第三人称模板。也可使用任意项目。
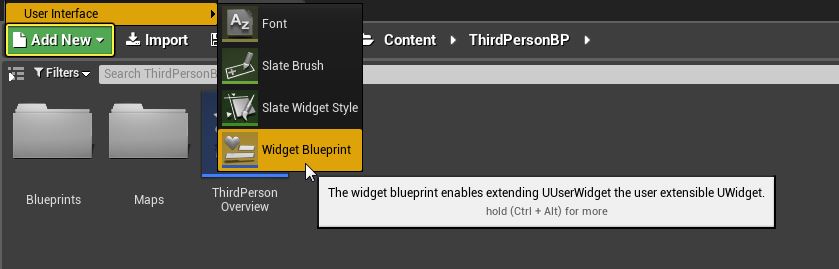
在 内容浏览器 中点击 Add New 按钮,然后在 User Interface 下选择 Widget Blueprint。无论需要在 UMG 中创建何种类型的 UI 元素,都需要在控件蓝图中执行下列操作。

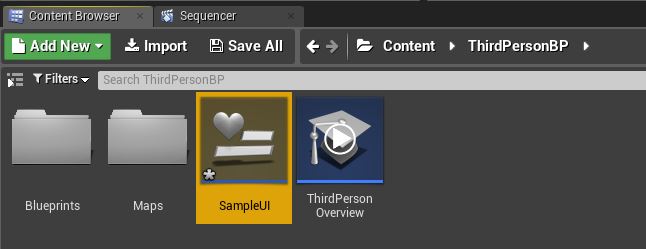
将控件蓝图命名为 SampleUI,然后 双击 打开。

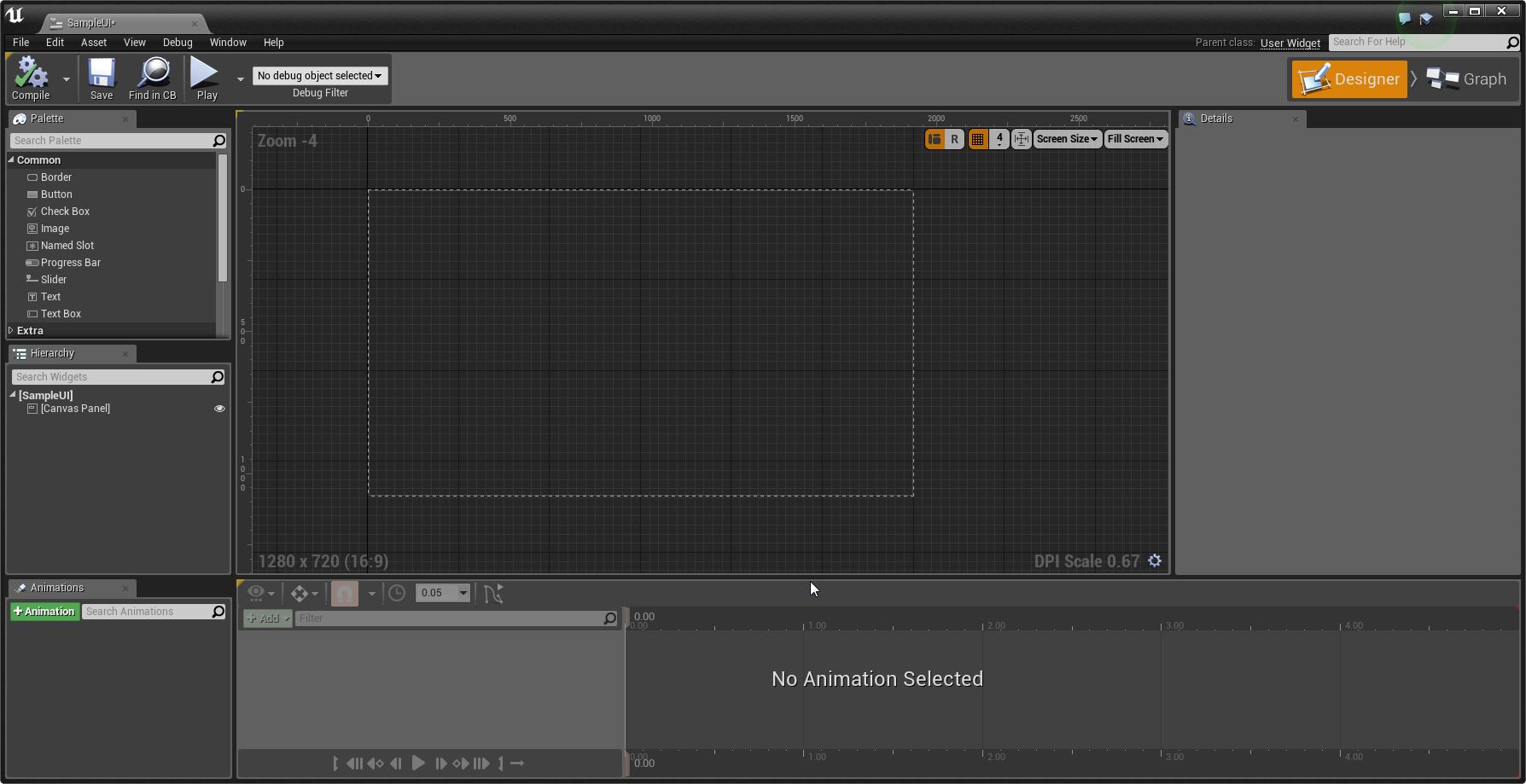
打开控件蓝图后将出现 UMG 编辑器界面。控件蓝图默认在 Designer 标签中打开,可在此处对 UI 元素进行可视布局。如需对控件蓝图功能编写脚本,可点击编辑器右上角的 Graph 按钮。
点击查看全图。
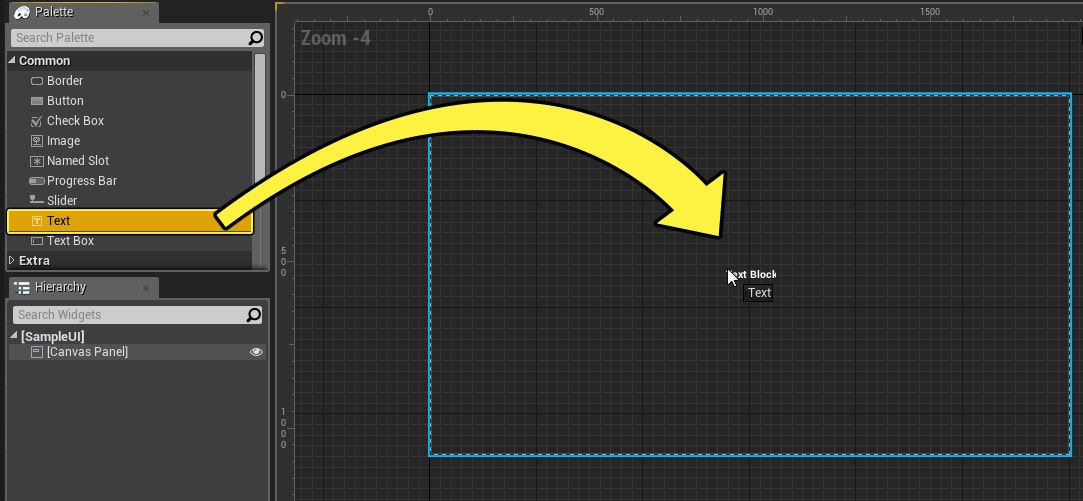
在 Palette 窗口中 按住左键 将一个 Text 控件拖入 Visual Designer 图表。Palette 窗口包含数个不同类型的控件,可使用它们构建 UI 元素。

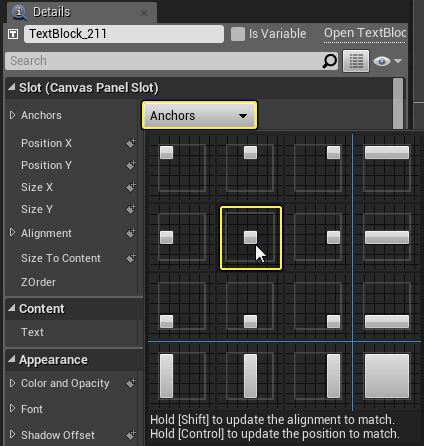
在 Text 控件的 Details 面板中,点击 锚 下拉菜单并选择固定居中。此操作可确保视口尺寸变化时 Text 控件固定在画面中央。

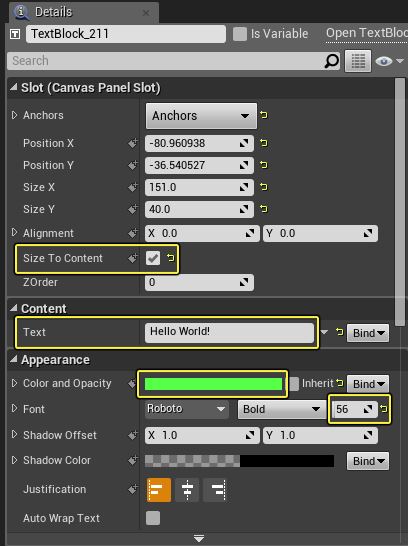
在 Details 面板中点击 Size to Content 选项,修改 Text、Color and Opacity 和 Font Size 选项。正如其名,Size to Content 选项可调整控件大小,适应其内容。此外我们还把文本改为“Hello World!”,文本颜色改为绿色,并将字体大小设为 56。

点击 Compile 按钮,然后 保存 并关闭蓝图。

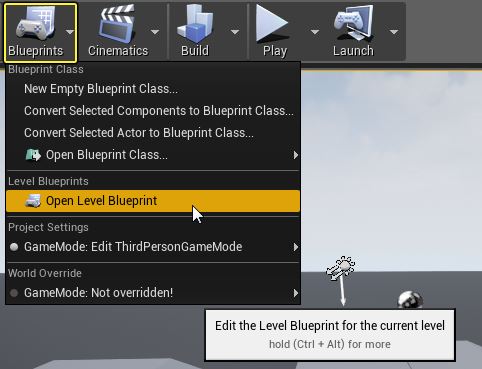
点击主工具栏的 Blueprints 按钮,然后选择 Open Level Blueprint。

现在需要决定何时显示创建好的 SampleUI 控件蓝图。
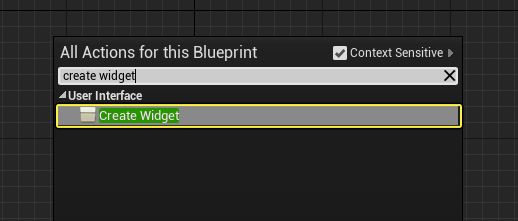
在图表中 单击右键,搜索并添加 Create Widget 节点。

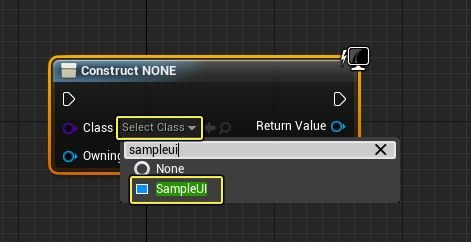
在节点上点击 Class 下拉菜单,搜索并添加控件蓝图 SampleUI。

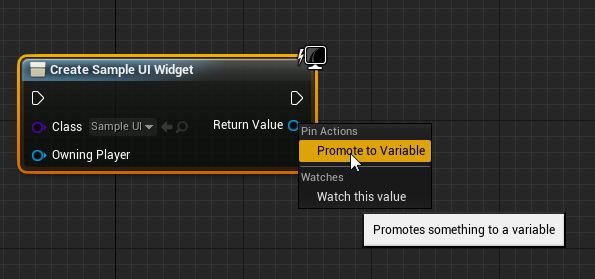
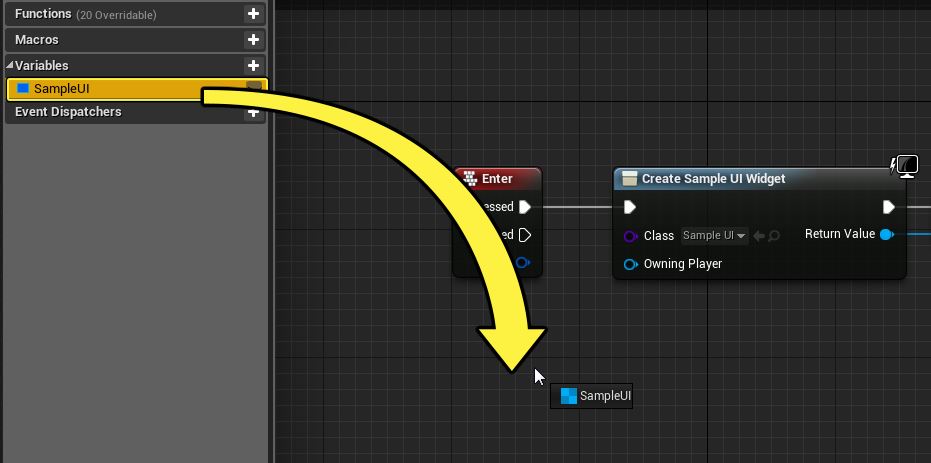
右键单击 Return Value 引脚,选择 Promote to Variable 并将其命名为 SampleUI。
创建控件蓝图(UI)时,最好将其提升为变量,以便之后通过蓝图脚本进行访问。

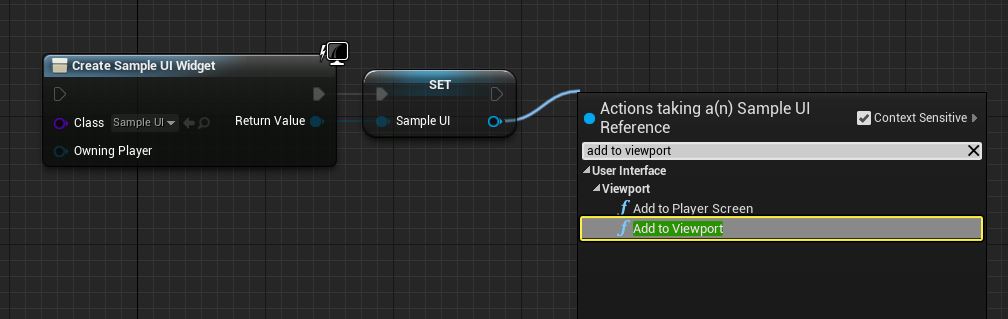
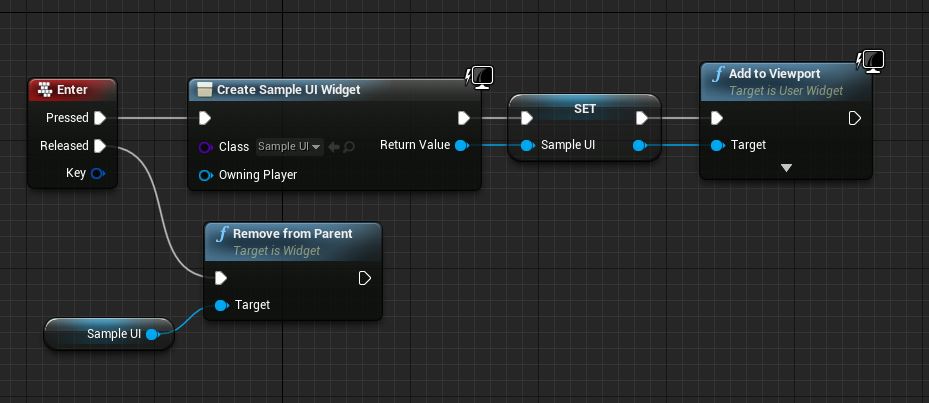
从 Set 节点的输出引脚连出引线,然后搜索并添加 Add to Viewport 节点。这便是控件蓝图在游戏中显示的方式。

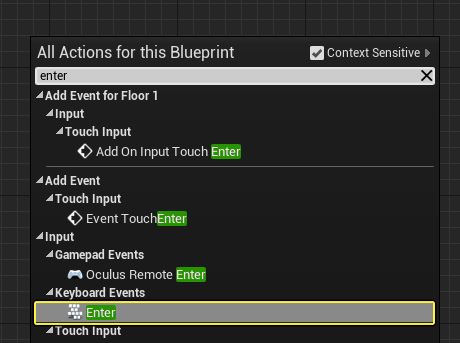
在图表中 单击右键,搜索并添加 Enter 按键事件。

将 Pressed 引脚连接到 Create Sample UI Widget 节点的可执行引脚。此时便完成以下陈述:按下 Enter 时将创建控件,并在显示前将其保存为变量。

长按 Ctrl 将 SampleUI 变量从 My Blueprint 面板拖入图表。

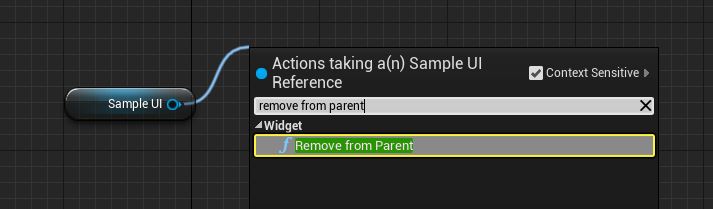
从新节点的引脚连出引线,然后搜索并添加 Remove from Parent 节点。可通过 Parent 节点的 Remove 将控件蓝图从视口移除。

将 Enter 节点的 Release 引脚和 Remove from Parent 执行引脚连接起来。现在按下 Enter 键后将显示文本,松开 Enter 后文本将被移除。

关闭 关卡蓝图,然后点击主工具栏中的 Play 按钮。

最终结果
在编辑器中进行游戏时按下/松开 Enter 键即会出现如下效果。