准备开始:开发 HTML5 项目
HTML5 流程仍处于实现性阶段。针对 HTML5 平台进行开发时,部分项目可能存在问题。未完善之处请多包涵。
HTML5 使用 emscripten
工具链从 Mozilla
交叉编译 C++ 到 Javascript 中。在 4.9 或更新版本中,emscripten 和 python 包含在引擎分布中。
可在 Engine/Source/ThirdParty/HTML5/emsdk/ 路径中找到它们,部署到 HTML5 无需进行配置或额外安装。
当前,HTML5 版本的运行要求 64 位浏览器。
下载 Firefox nightlies
下载 Chromium 版本
安装完成后,可从 Launch 下来菜单中选择用于 运行游戏
的浏览器。

测试 HTML5 打包项目 的步骤:
从 Package Project 弹出菜单中选择 HTML5。
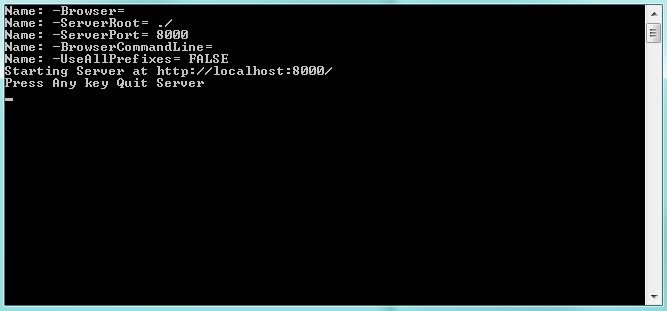
项目完成打包后,打开所在路径并运行 HTML5LaunchHelper。
记录此窗口中的 localhost 地址。

在 64 位浏览器中打开
[Localhost 地址]/[项目名].html。例如,https://localhost:8000/MyProject.html使用的是上图中的 localhost 地址,项目名为MyProject。
Tags