1.1 - Hello World

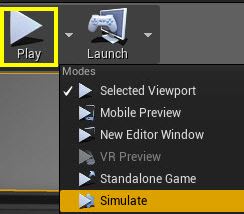
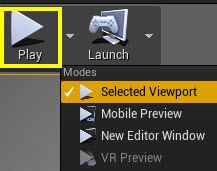
该示例的最佳展示处是Play In Editor(在编辑器中播放)或Simulation(模拟)。如需模拟,请点击编辑器工具栏顶部的 Simulate (模拟)按钮,或按下 Alt-S 快捷键。如需在编辑器中播放,请点击 Play 按钮,它也位于工具栏中,或按下 Alt-P 快捷键。


概述
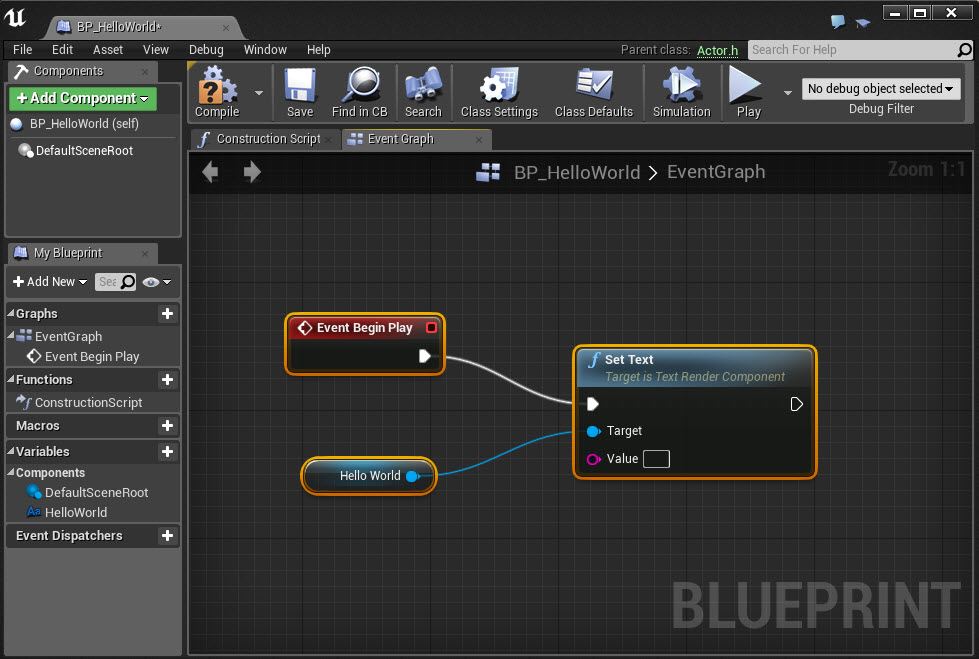
本示例展示了如何使用Event Graph(事件图表)来对组件属性进行更新,用的是传统的程序员入门项目"Hello World"。简单来说,在游戏一开始时,目标的蓝图脚本就会把Text Render(文本渲染器)组件的 Text (文本)属性设置为"Hello World"。在游戏前,比如在使用编辑器时, Text(文本)属性将为空白,所以不会出现文本。这是展示事件图表和蓝图设置的最简单和最基础的方法之一。
在本关卡的所有示例中,显示的对象均为蓝图Actor,这表示这个蓝图是以Actor类为父类进行创建的。
组件
本设置中仅有两种组件:
广告牌组件 ,这个组件用来放置物体以及做简单的选择。我们把它命名为 Billboard1 ,这是默认的名称。我们不需要在蓝图中对它进行引用。
文本渲染器组件 , 这个组件在游戏一开始就会更新其 Text (文本)属性。该组件被命名为 HelloWorld, 我们会在事件图表中对其进行引用以变更文本。
构建脚本
在本示例中,我们不使用构建脚本。这是因为在关卡编辑(构建)时,我们不需要任何事件。
事件图表
事件图表开始于 Begin Play (开始播放)事件。随后我们会制作对HelloWorld文本渲染器的引用,在该引用处,我们创建 Set Text (设置文本)节点,这个节点使得我们可以变更 Text (文本)属性为我们想要的任意值。