评论框

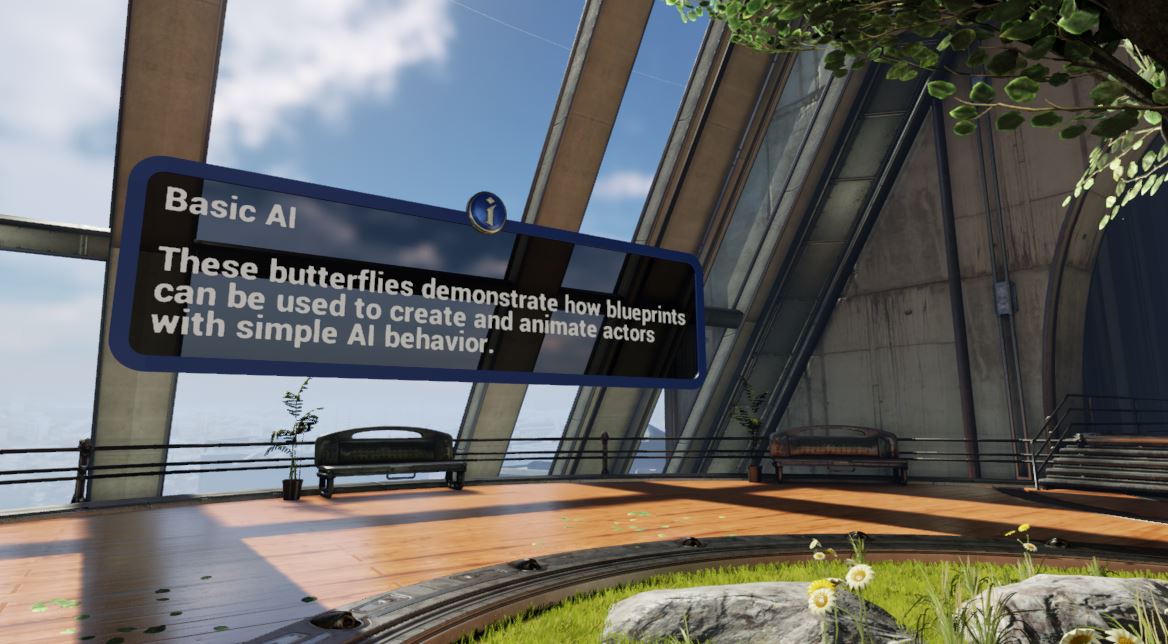
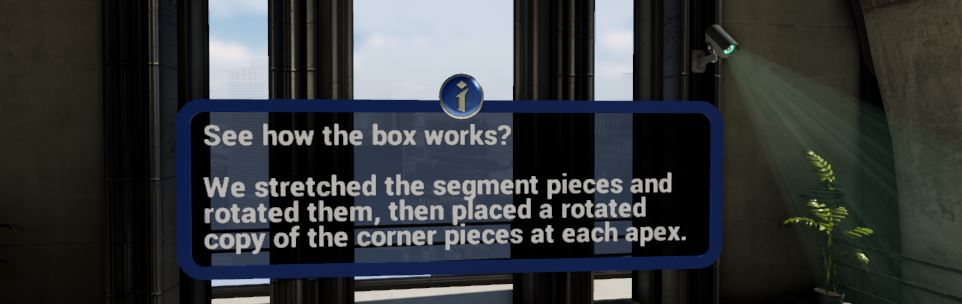
此蓝图会创建一个评论提示框,会在玩家行动到特定半径内时打开。从一定距离来看,对象会像一个悬浮的冰球一样,中间有个"i"。当玩家到达一定距离内,冰球会上下颠倒,形成一个感叹号 "!" 并且评论框中的文字会从中延展出来。这个评论框会不断地调整方向直接面向玩家。
这些蓝图使用球体组件来计算来自于Actor的半径。当玩家进入此半径时,评论框会扩展。建立实际评论框的部分并不会完全不同于在网页上画一个相似的自动生成的盒体,美工单独创建盒体部分的帧,然后它们可以扩展来包围目标区域。举例来说,为创建盒体,我们从两个静态网格开始: 一个直角件和一个弯角件、

|

|
|---|---|
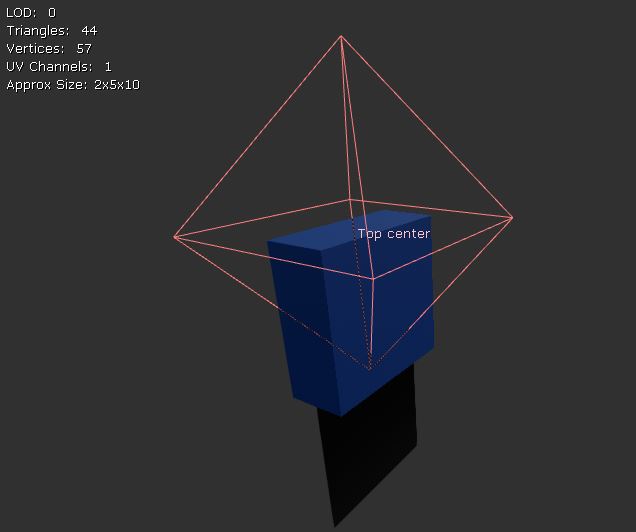
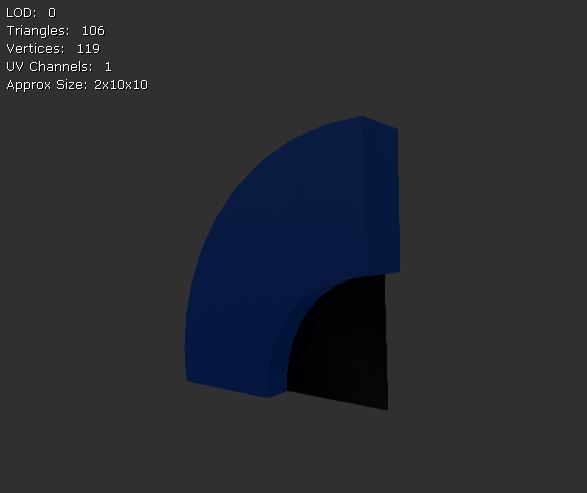
| 直角件(是的,真的就是一个正方形。) | 弯角件 |
这些件随后会被复制,延展并旋转来形成合适尺寸的帧。脚本需要分辨出这些件放在哪里,并且比例缩放同时进行。

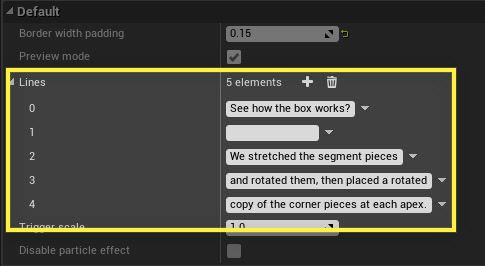
请特别注意在此蓝图中不支持自动换行。但此处有一个包含文本的每一行的名为 Lines 的字符串数组变量。用户需要手工排列每行的内容。

如果您打开了此蓝图的图表,您可能注意到它有相当多的算法。仔细来看,实际上并不真的 过于复杂, 只要记住,为了了解如何正确地从提供的静态网格中构成文本框,需要许多算法。
蓝图设置
此蓝图的组件列表,构建脚本,以及事件图表执行以下任务:
| 蓝图内容 | 目的 |
|---|---|
| 组件列表 |
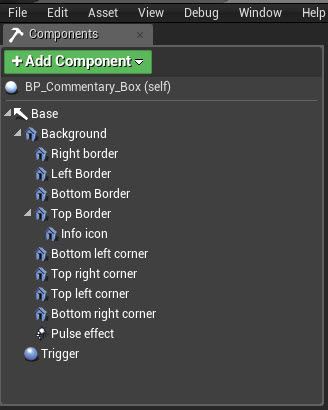
评论框的 组件列表 按如下进行设置:
|
| 构建脚本 |
构建脚本 执行以下任务:
|
| 事件图表 |
事件图表 执行以下任务:
|
可编辑变量
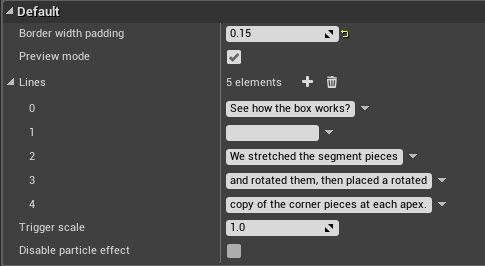
评论框有以下显示的属性:

| 属性 | 目的 |
|---|---|
| 边框宽度间隔 | 添加一些间隔,如需要可让盒体更宽。 |
| 预览模式 | 选中后,盒体会扩展。另外,这会让盒体在开始游玩后扩展。 |
| 线 | 包含评论框中每一行的文本。 |
| 触发器缩放 | 允许球体组件触发器缩放,可用于您想要更快打开评论框的区域。 |
| 取消粒子特效 | 取消从评论框的冰球中心生成的环形跳动的粒子。 |